construyendo colores
Los colores forman parte de nuestra vida. Tienen una influencia notable en nuestro estado de ánimo. Además están asociados a cómo percibimos nuestro entorno.
El color
El color, es una sensación que se produce en respuesta a una estimulación
nerviosa del ojo. Esta estimulación es causada por los rayos de luz y por las longitudes de onda que lo
componen.
Isaac Newton
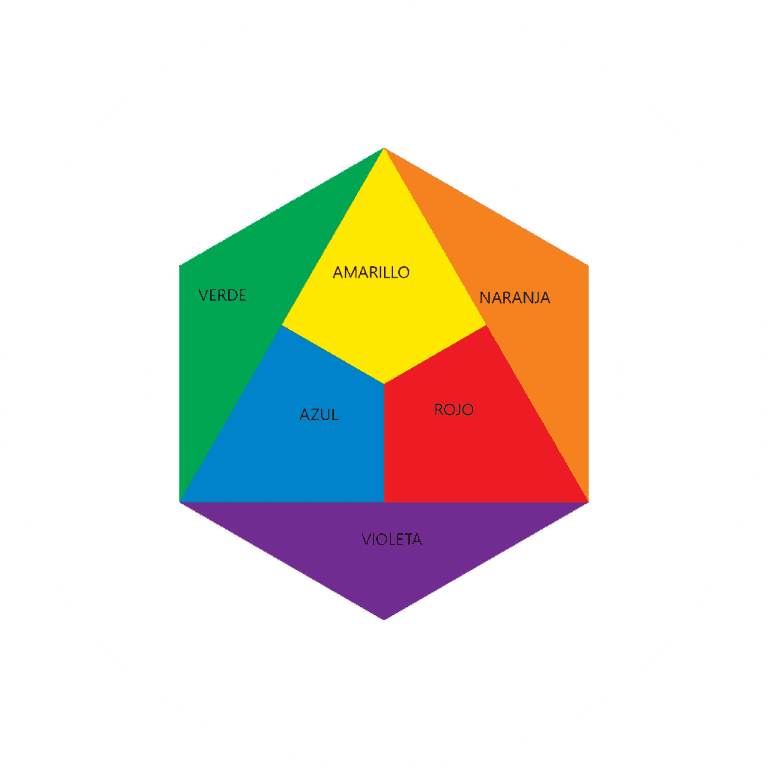
Independientemente de las explicaciones físicas, los colores producen estímulos en quienes los perciben. Veamos cómo se construye el círculo cromático a partir de los colores primarios.

Amarillo, azúl y rojo

Los colores secundarios, se obtienen al mezclar los colores primarios. Azul + amarillo = Verde Amarillo + rojo = Naranja Azúl + rojo = Violeta

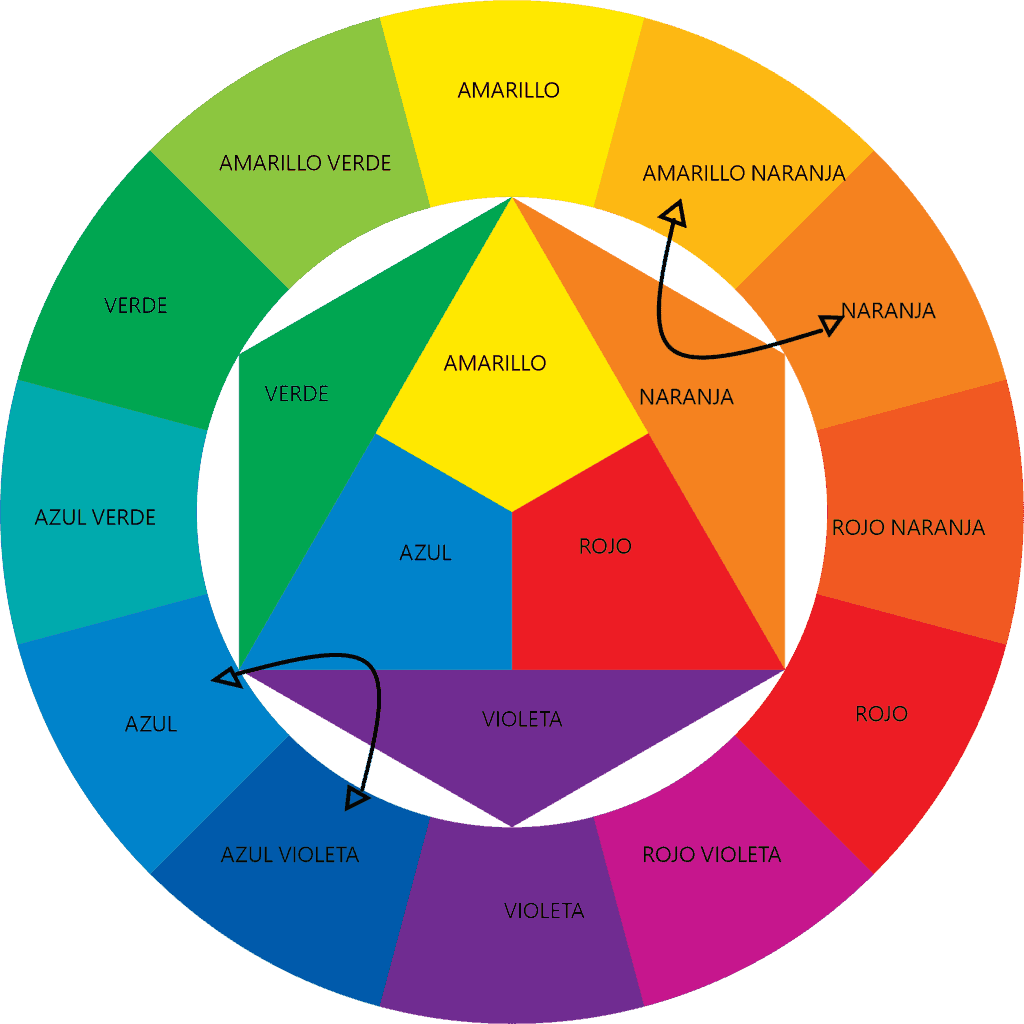
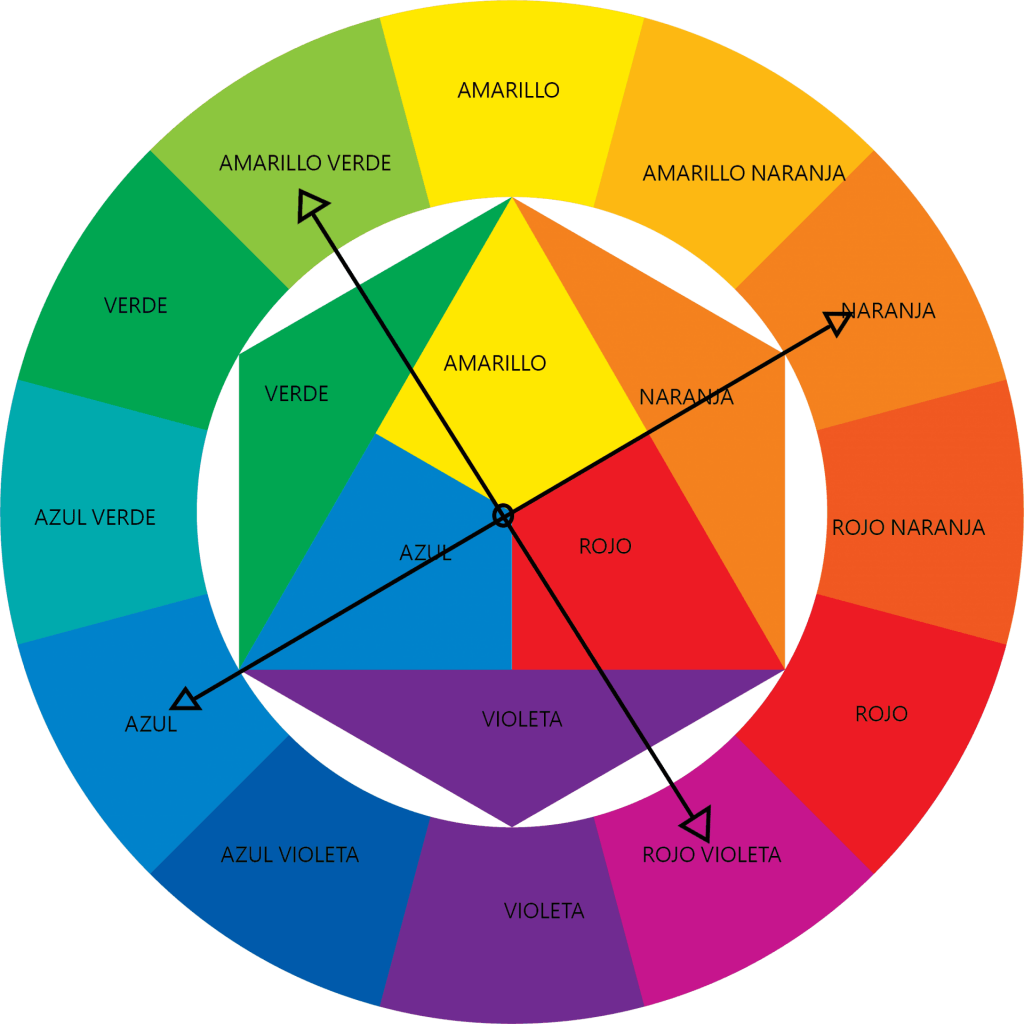
Se obtienen al mezclar los colores primarios, con un color secundario. Como se puede ver en el círculo de color, obtenemos el Azul Violeta, Rojo Violeta, Rojo Naranja, Amarillo Naranja, Amarillo verde y Azúl Verde.
Y ahora veremos las principales combinaciones de colores que utilizamos de forma más habitual.




También es importante, la distinción entre colores frios y colores cálidos. Lo que transmite cada uno, es utilizado por las marcas para su imagen corporativa.
Entusiasmo
Felicidad
Fuerza
Energía
Pasión

Calma
Estabilidad
Profesionalidad
Honradez
Disponemos, por tanto, de 12 colores. Tres primarios, tres secundarios y seis terciarios. A partir de ellos, se obtienen el resto de colores que somos capaces de ver. Se consigue a través de la modificación de tres atributos, como se indica a continuación.
Matiz Sería cómo añadir blanco
Tono Es el volumen del color
Luminosidad Oscurecer con negro

Los colores en la web (RGB)
En HTML, los colores se construyen utilizando una combinación de los tres colores primarios. Cada uno de ellos, puede tener una intensidad entre 0 y 255, en función de su participación en la mezcla.
Si utilizamos la notación hexadecimal, tendríamos para cada color un valor entre 00 y ff. El orden para construir el sistema de clasificación, sería rojo, verde y azul. De tal forma, que tendríamos un código de 6 cifras, para cada color, y el signo «#» en el principio de la serie.
Veamos algún ejemplo. Los colores primarios serían: #ff0000, #00ff00 y #0000ff. El negro sería #000000 y el blanco #ffffff. Los códigos de la foto de portada, son los correspondientes a los colores elegidos para esta página.
Para crear una paleta de colores, existen herramientas gratuitas que nos simplifican el trabajo. Una de las más completas es Adobe Color
El modo de color CMYK (Cyan, Magenta, Yellow, Black)
Es el sistema que se utiliza para impresión. Incluye logos, tarjetas de negocios, papelería, ilustraciones, envases y cualquier otro elemento impreso. Cyan, magenta, yellow, y black, son las cuatro tintas básicas con las que en offset construyen el color. Cada color se ejecuta de uno en uno en una plancha independiente. Seguro que os suena cuando os preguntan a cuantos colores será la impresión, y como el precio aumenta al utilizar los cuatro colores, o cuatro tintas.
Para convertir los colores del sistema RGB a CMYK, se utilizan los programas de preimpresión. Uno de los más conocidos es Adobe Photoshoot.
Sistema Pantone
Es un sistema estandarizado de igualación de color. Mediante un código numérico, se consigue que se utilice el mismo color allí dónde se aplique. En offset, por ejemplo, se utiliza para determinar el color de las impresiones a una sola tinta. Seguro que todos hemos utilizado una carta de color pantone, cuando hemos comprado pintura, para buscar el que más se parece al que estamos buscando.
Como no podía ser de otra forma, existen varias formas de construir colores. Y no siempre resulta sencillo hacerlos compatibles. Espero que os haya resultado interesante.
